How to make a simple hello world extension
- Create a folder somewhere on your system to contain your extension's files.
- Inside the folder, create Manifest.json with the following content:
{
"name": "Hello World Extension",
"version": "1.0",
"author": "Me",
"script": {
"filename": "hello.lua",
"init": "Hello:register()",
}
}
- Create a Lua script called hello.lua with the following content:
Hello = {}
function Hello:showmsg()
app.showmessage('Hello World!')
end
function Hello:register() -- will be called during startup
local html = [[
<div
class="button"
onclick="Hello:showmsg()"
style="foreground-image: url(Hello.scx#world.png);"
/>
]]
browser.navbar:inserthtml(1,'#toolbar',html)
end
- Save this icon as world.png in the same folder:

- Zip the files and change the extension to .scx.
- The zip file can be called Hello.scx.
- Copy the Hello.scx file to the Packs\Extensions folder, which is located in the root of the Sandcat Browser folder.
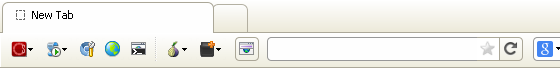
- Launch the Sandcat Browser and look at the navigation bar, you should see the globe icon:

Done! Now try clicking on it.